
- #Add photo to android emulator mac how to
- #Add photo to android emulator mac download zip
- #Add photo to android emulator mac Pc
- #Add photo to android emulator mac mac
You should now be redirected to the mobile version of Instagram website, where you have the option to upload photos (by clicking on the Camera icon at the bottom). Click on the Develop menu and choose User Agent > Safari - iOS 10 - iPhone.Close the Preferences window and navigate to the Instagram website.The Develop menu should now appear on the menu bar.


#Add photo to android emulator mac mac
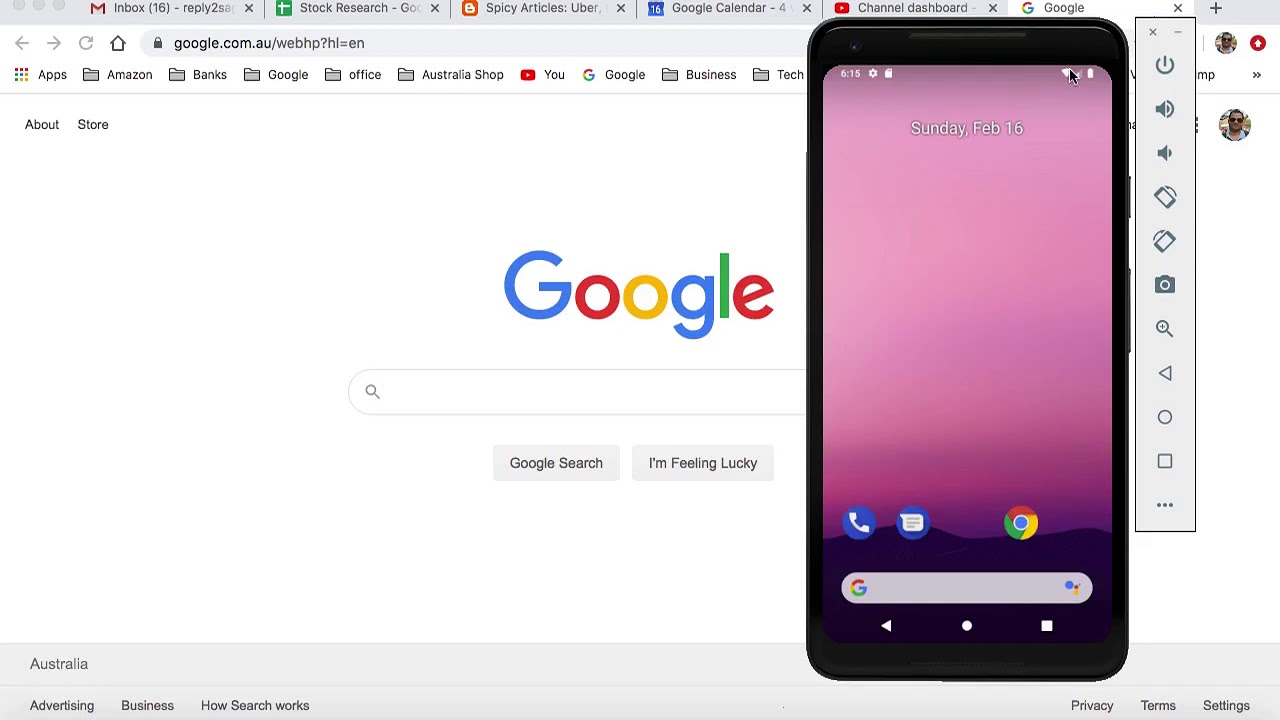
Launch Safari on Mac from Spotlight Search or Application Menu.The following steps will guide you to access Instagram mobile website on Safari for Mac: This menu item is not enabled by default, so you’d have to turn it on first in Safari Preferences. Now, the option to change the user agent on Safari for Mac, is available in the Develop menu. You can access the Instagram mobile website on Safari for Mac, by changing the user agent to either the iPhone or iPad Safari browser. The screen will refresh and open the Instagram mobile website, and you should be able to get the Post a Photo option at the bottom.Īccess Instagram mobile website on Safari (Mac) Note: You can also change the user agent on Edge browser in a similar way. Choose “Windows Phone 8” in Browser profile.Press F12 key to bring up the Developer Tools and click on the Emulation tab.Sign up for the service if you haven’t already, or sign in to your Instagram account.
#Add photo to android emulator mac Pc
#Add photo to android emulator mac download zip
The Eclipse project for this can be found here: download zip file. If you find that the app does not build in Eclipse, be sure to do a clean build by using the “Clean” item on the Project menu. Click the “Pull a file from device” after you highlight the file in the file list. If you actually want the file, you use the little icon to the right of the tabs.

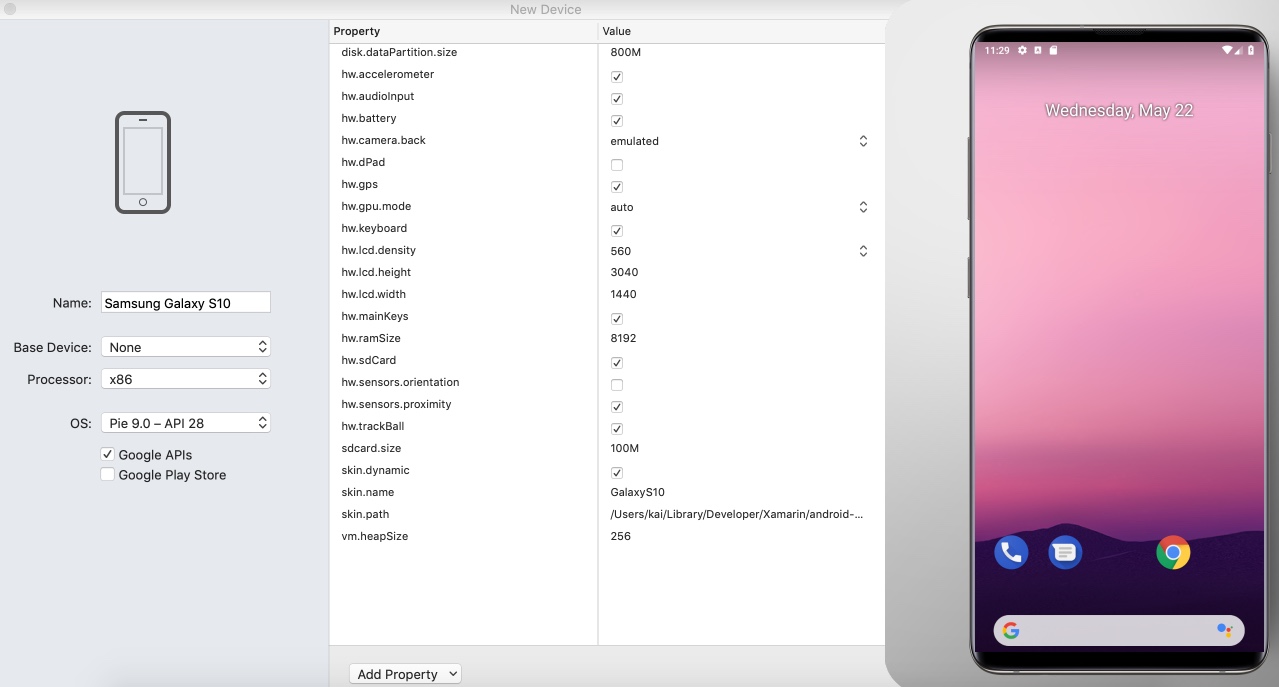
If you go the “File Explorer” tab and look in the /mnt/sdcard folder. To see the file that you created, you have to open the DDMS window in Eclipse while the emulator is running. Then use the “save” menu item to save your file.ĥ. Run your application and draw something on the screen. Take the bitmap of the view and write it out as a jpeg. String fname = "image-" + mImageCount + ".jpg" (See below for attached source code.) File myDir=new File("/sdcard/saved_images") In the activity and view code, create files and folders. Add uses-permission as the first item in the manifest element.ģ. Edit the manifest file AndroidManifest.xml. Give permission to your application so it is allowed to write to external storage. The figure below shows an assignment of 128MB.Ģ. Create an Android Virtual Device (avd) and assign a value for SD card memory. I have not tried it yet on a real device.ġ. So far I have something working on the emulator.
#Add photo to android emulator mac how to


 0 kommentar(er)
0 kommentar(er)
